VUE-CLI通过 < router-link > 中的 to 传递参数
使用 router-link to 是可以带上参数跳转的,我们只需要给 to 进行绑定,即 : to (v-bind:to)
- 这其中需要注意的是要给 to 加上绑定,后面跟的是对象形式的字符串。
- 其中的 name 是我们在路由配置文件中配置的 name 两者要对应。
- params 即是我们要传的参数,它可以是多个值
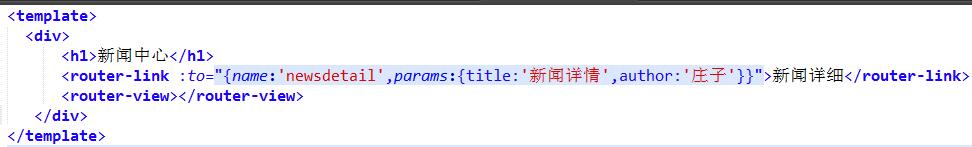
1. router-link设置

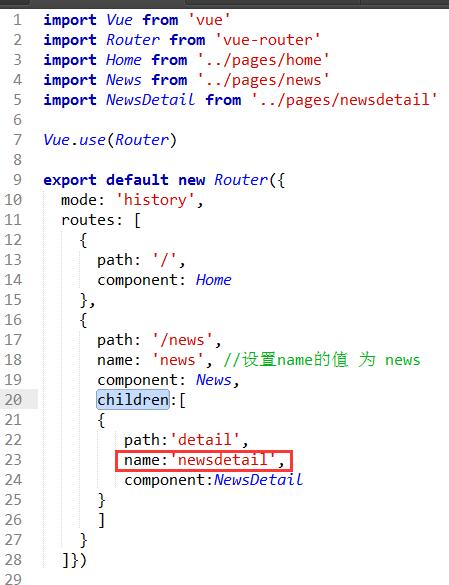
2. router.js设置

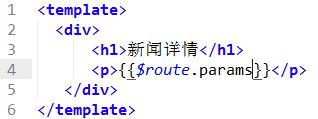
3. newsdetail.vue接收

vue-cli传递参数相关:
