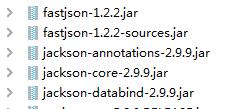
spring mvc返回json格式需要引入的jar

方法一:
@RequestMapping(value="/testjson")
@ResponseBody
public UserForm testjson(@RequestBody UserForm user){
// 打印接收的JSON格式数据
System.out.println("uname=" + user.getUname());
// 返回JSON格式的响应
return user;
}对应的前端:
注意加: contentType : "application/json;charset=utf-8"
$.ajax({
//请求路径
url : "/testjson",
//请求类型
type : "post",
//data表示发送的数据
data : JSON.stringify({
uname : uname,
upass : upass,
}), //定义发送请求的数据格式为JSON字符串
contentType : "application/json;charset=utf-8",
//定义回调响应的数据格式为JSON字符串,该属性可以省略
dataType : "json",
//成功响应的结果
success : function(data) {
console.log(data);
if (data != null) {
alert("输入的用户名:" + data.uname + ",密码:" + data.upass);
}
}
});方法二:
@RequestMapping(value = "ajaxto")
@ResponseBody
public Map ajaxto(UserForm user,String uname){
Map<String, Object> map = new HashMap<>();
map.put("uname", uname);
map.put("upass", user.getUpass());
map.put("array", new String[]{"a", "b", "c"});
return map;
}前端:
去: contentType : "application/json;charset=utf-8"
$.ajax({
//请求路径
url : "/ajaxto",
//请求类型
type : "post",
//data表示发送的数据
data : {
uname : uname,
upass : upass,
}, //定义发送请求的数据格式为JSON字符串
// contentType : "application/json;charset=utf-8",
//定义回调响应的数据格式为JSON字符串,该属性可以省略
dataType : "json",
//成功响应的结果
success : function(data) {
console.log(data);
if (data != null) {
alert("输入的用户名:" + data.uname + ",密码:" + data.upass);
}
}
});总结:1.如果用JSON.stringify()将对象转成字符串,就需要在ajax请求中指定contentType 为 application/json,且后台需添加 @RequestBody注解;
2.如果直接传json对象则跟上面的相反,不能指定contentType为 application/json,其默认类型是 application/x-www-form-urlencoded
