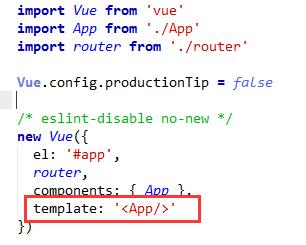
初学vue cli, 在main.js文件中接触到template,这个属性起到什么作用呢?

做如下访问:
http://localhost:8080/#/zhuangzi
ZhuangZi.vue内容如下:

当App.vue如下时
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
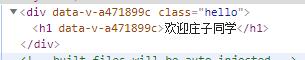
</script>浏览器效果:

当App.vue如下时:
<template> <!-- <div id="app"> --> <router-view/> <!-- </div> --> </template>
浏览器效果如下:

由此可见, App.vue是一个模板, 所有浏览器访问的内容都在这个模板中显示
1, 所有的内容默认都会显示在该 id="app"的div中
2, 如果不需要放在这个统一的模板中, 可以直接去掉div id = app, 这样每个vue组件就是一个完全独立的页面
3, 所有的组件替换位置为router-view
<router-view/>替换
也可以不使用这个模板如下:
1, 注释掉template
new Vue({
el: '#app',
router,
components: { App },
// template: '<App/>'
})2,直接在index.html中增加路由
<div id="app"> <router-view/> </div>
