文字的弹入弹出是我们页面中经常实现的效果, 这里通过CSS3的过渡改变div的positon:absolute的top值来分享一实例
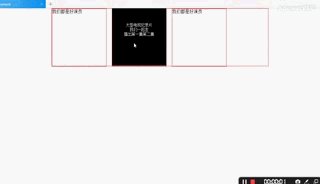
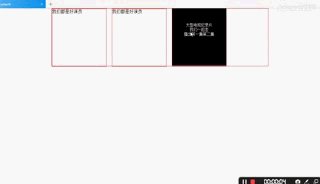
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="divs">
<li>
我们都是好演员
<div>
大型电视纪录片<br/>
我们一起走<br/>
播出第一集第二集
</div>
</li>
<li>
我们都是好演员
<div>
大型电视纪录片<br/>
我们一起走<br/>
播出第一集第二集
</div>
</li>
<li>
我们都是好演员
<div>
大型电视纪录片<br/>
我们一起走<br/>
播出第一集第二集
</div>
</li>
</div>
</body>
</html>
<style type="text/css">
*{padding:0; margin:0;}
li{list-style: none;}
#divs{width: 800px;
height: 200px;
margin:0 auto;
border: 1px solid #f00;
}
#divs>li{
float: left;
width: 200px;
height: 200px;
margin-right: 20px;
border: 1px solid #f00;
}
#divs>li>div{
width: 200px;
height: 150px;
padding-top: 50px;
text-align: center;
position: absolute;
opacity: 0;
top:200px;
-webkit-transition:all .3s linear;
-moz-transition:all .3s linear;
-ms-transition:all .3s linear;
-o-transition:all .3s linear;
transition:all .3s linear;
}
#divs>li:hover>div{
opacity: 1;
font-size: 14px;
top:0;
background: #000;
color: #fff;
}
</style>
