用vue-cli脚手架 在main.js文件中引入所主要的所有资源
import Vue from 'vue'
import App from './App'
import router from './router/router.js'
Vue.config.productionTip = false
// 引入静态资源
require('./assets/global.css')
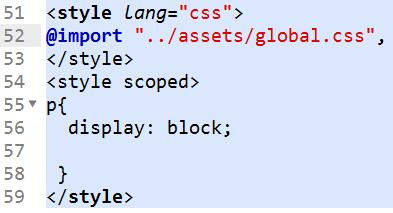
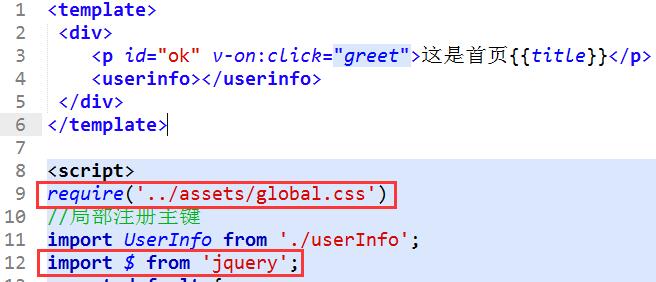
单个vue文件引入CSS

或者也可以这样

用vue-cli脚手架 在main.js文件中引入所主要的所有资源
import Vue from 'vue'
import App from './App'
import router from './router/router.js'
Vue.config.productionTip = false
// 引入静态资源
require('./assets/global.css')
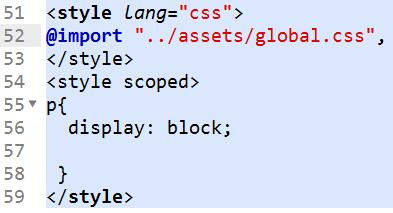
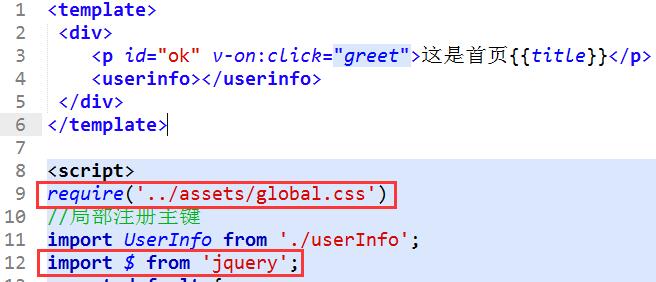
单个vue文件引入CSS

或者也可以这样