搜索框搜索时, 有时我们希望有像 百度 搜索时的那样, 输入关键词时下拉显示相关的关键词搜索, 便于用户选择性搜索, 这里给大家一个分享:
1. CSS样式
/* 下拉搜索 begin*/
#xiala{display: inline-block; position: relative;}
#xiala_div{
position:absolute; display: none; width: 240px; padding:5px;
border: 1px solid #ccc; background: #fff; max-height: 400px; overflow-y:auto;
}
#xiala_div>li{height: 22px; line-height: 22px; width: 240px;}
#xiala_div>li:hover{background: #F8F8F8; cursor: default;}
/* 下拉搜索 end*/
2. HTML搜索框
<span id="xiala"> <input type="text" name="title" id="title" class="w160" autocomplete="off"> <div id="xiala_div"></div> </span>
3. jquery代码:
$(function(){
//下拉点击事件 begin
$(document).on("click","#xiala_div>li",function(){
var val = $(this).html();
$("#title").val(val);
$("#xiala_div").hide();
});
//监听 输入框 事件
$("#title").on("input propertychange",function(){
var val = $(this).val();
if(val){
$.ajax({
type : 'post',
url : '<?php echo site_url("qile/charge/search")?>',
data : {keyword:val},
dataType :"json",
success :function(msg){
if(msg.length){
str = "";
for(x in msg){
title = msg[x].title;
str += "<li>"+title+"</li>";
}
if(str){
$("#xiala_div").show();
$("#xiala_div").html(str);
}
}
else{
$("#xiala_div").hide();
$("#xiala_div").html("");
}
}
});
}
});
$("#xiala_div").hover(function(){},function(){$("#xiala_div").hide();})
//鼠标离开下拉DIV
//下拉点击事件 end
})
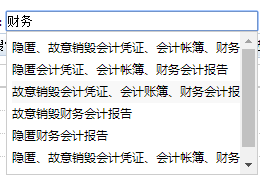
4. 显示效果如下: