大家经常在浏览网站的时候见过很多种验证的方式,比如常见的数字验证,数字+字母验证、短信验证,今天给大家分享的就是拖动滑块的拼图验证方式。

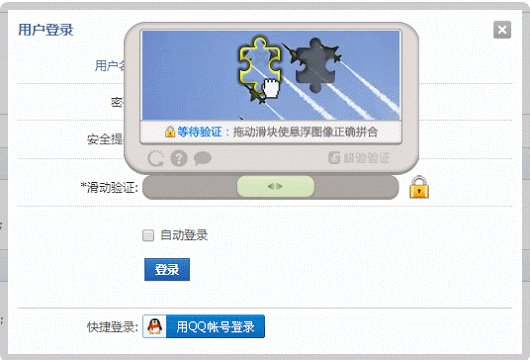
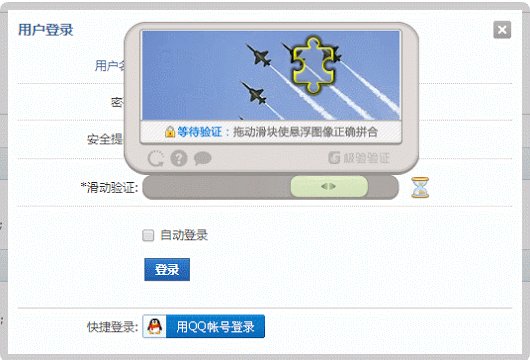
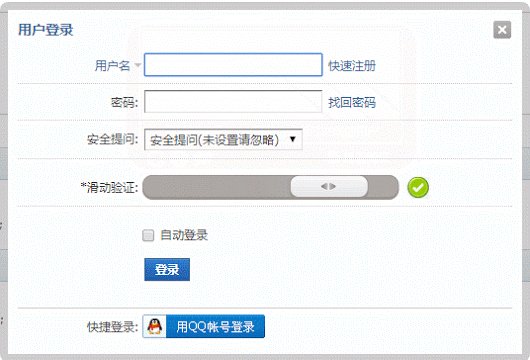
用户需要拖动一个小滑块并将小滑块拼接到背景图上空缺的位置才能完成验证,这种拖动验证码时基于用户行为的,比传统在移动端有更好的体验,减少用户的输入。
目前市面上做的好的拖动验证、用户行为验证有极验验证码、网易易盾验证等,这些第三方验证一般需要收费,本文给大家介绍一款免费的拖动验证码,使用PHP+Javascript实现。
主要技术应用
1、php抠图
2、js canvas画图
3、破解干扰
4、使用webp图片格式
使用方法
首先引入相关的js和css文件:
<script type="text/javascript" src="tn_code.js"></script>
<link rel="stylesheet" type="text/css" href="style.css" />
然后在需要放置滑块验证码的位置加入如下代码:
<div class="tncode" style="text-align: center;margin: 100px auto;"></div>
这是一个用来点击弹出滑块验证码的按钮。
最后在页面尾部加上Javascript代码
<script>
$TN.onsuccess(function(){
//验证通过
});
</script>
大功告成,运行页面,点击按钮,弹出滑块验证码。
背景图片大家可以自己替换,在目录bg/下。
雅腾教育专注php培训、web前端培训,有技术问题欢迎加QQ:1939594233咨询
