腾讯最新消息:微信开发者工具内腾讯云服务在原先NodeJS环境的基础之上,新增支持PHP语言。
开发者可以使用微信开发者工具,新建或者更换为PHP语言环境继续开发。
只需要四步即可部署属于自己的小程序开发环境。
1、通过微信公众平台授权登录腾讯云
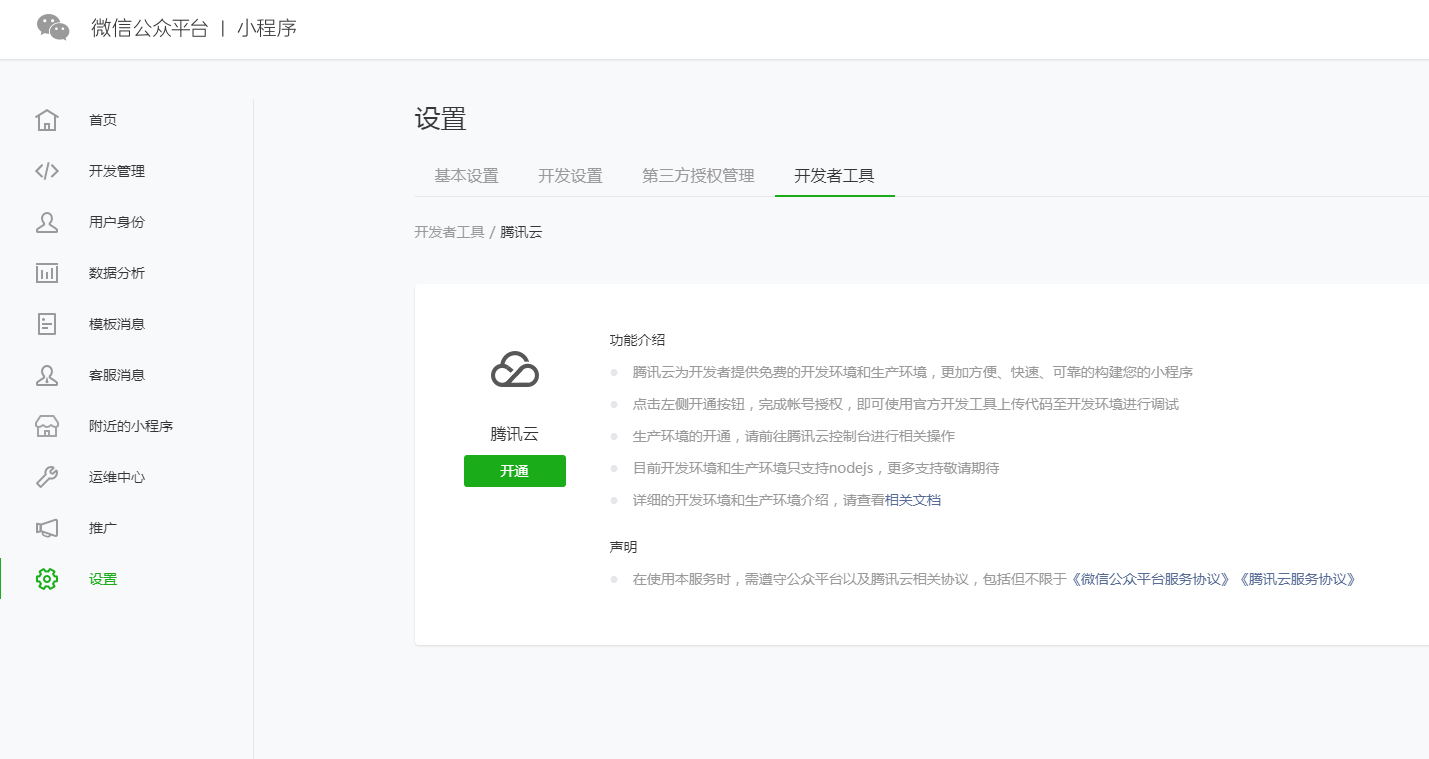
打开微信公众平台小程序后台 在设置-开发者工具,可开通使用腾讯云服务
此时通过小程序开发者工具查看腾讯云状态并不会同步,状态会在第一次部署开发环境之后才会同步腾讯云的状态到微信开发者工具上。


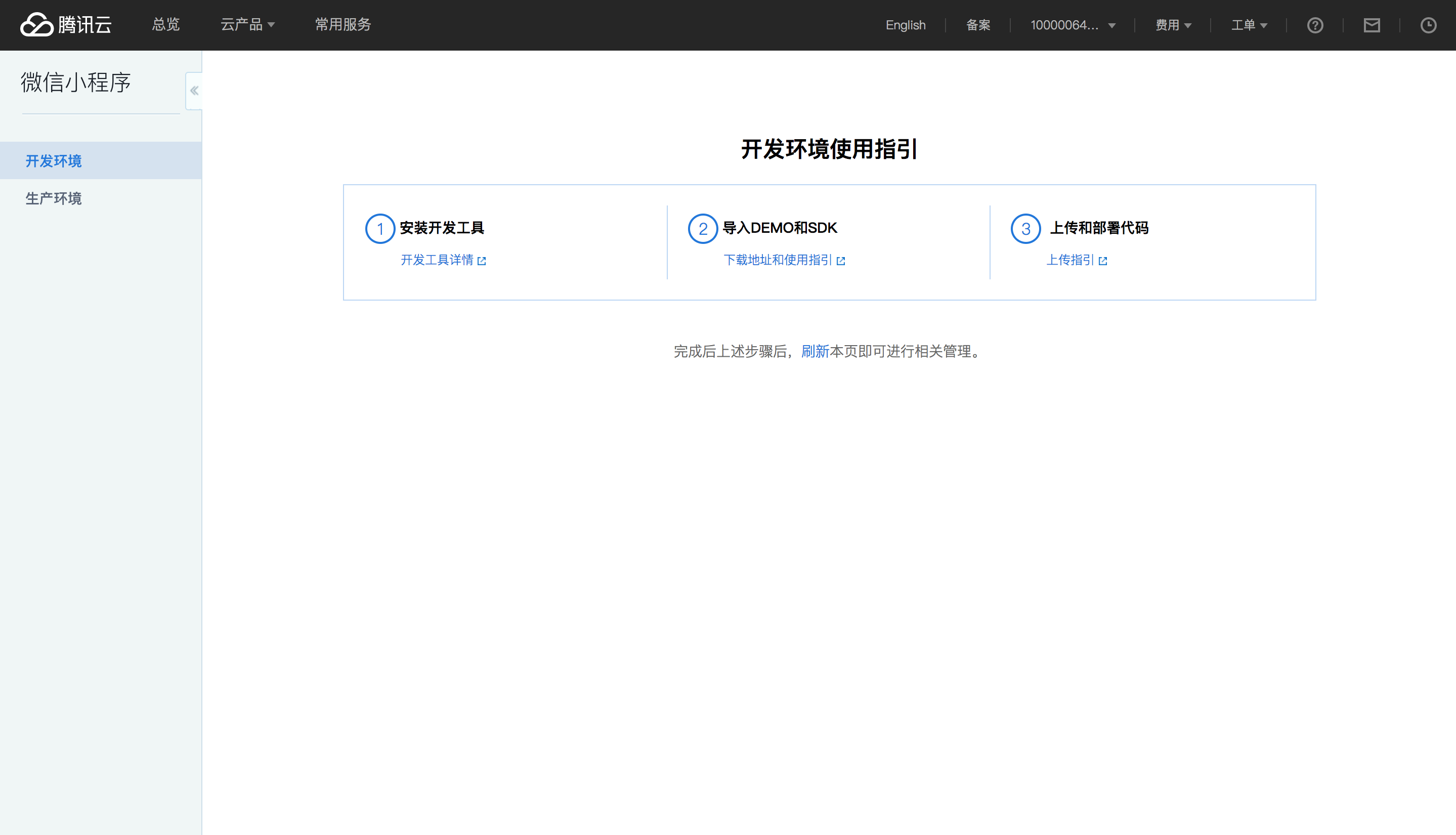
2、安装开发工具
下载并安装微信开发者工具,使用小程序绑定的微信号扫码登录开发者工具。
3、导入 NodeJS DEMO 和配置
你可以通过两个途径访问 Github 上 wafer2-startup 项目下载 Demo 代码:
直接访问 Release,点击最新版本的代码,下载打包好的 Demo 代码。
通过 git clone 下载代码:
git clone https://github.com/tencentyun/wafer2-startup.git
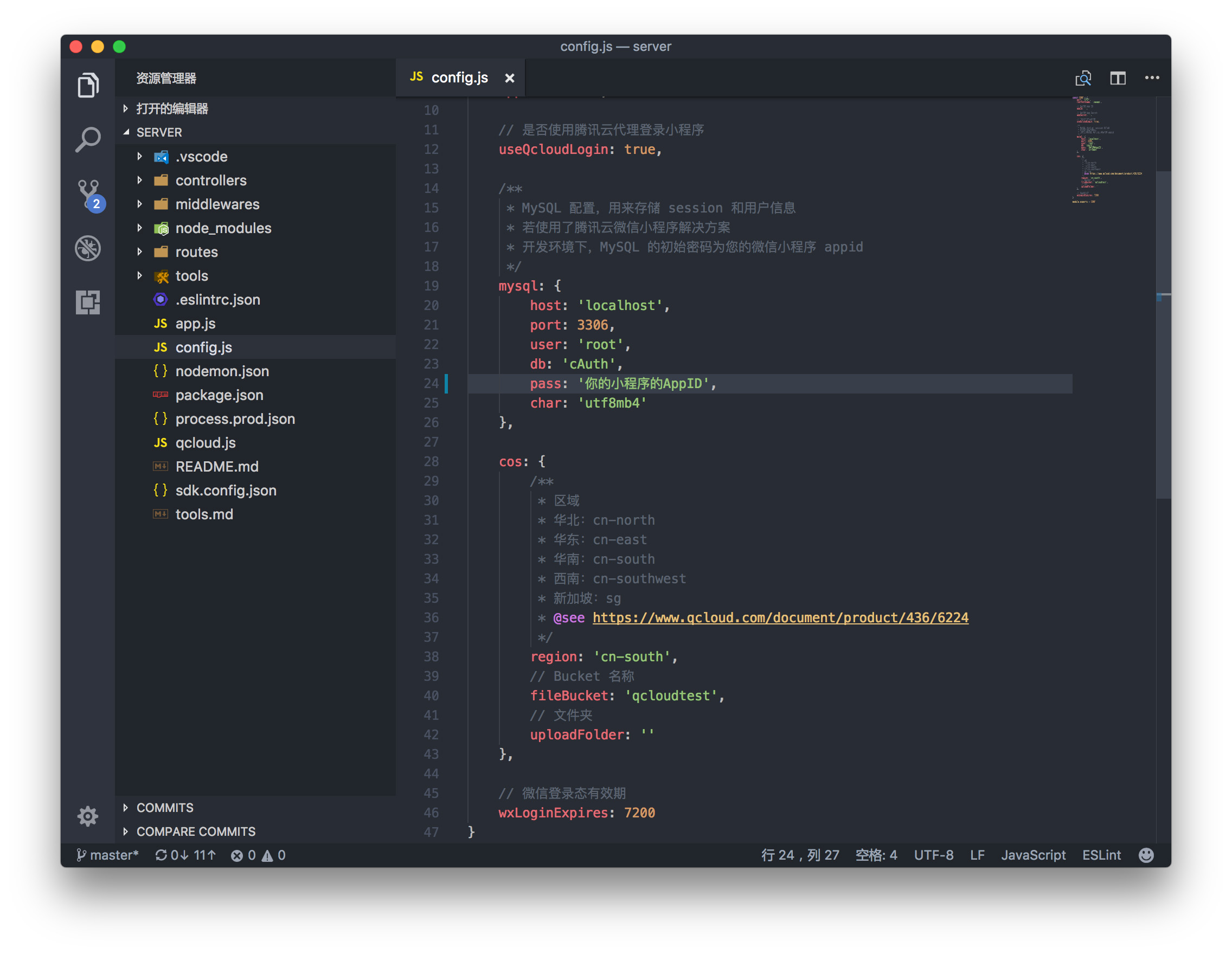
下载好 Demo 代码之后,使用编辑器打开 Demo 代码中 server 目录下的 config.js 文件,将其中的 mysql 配置项的密码 pass 改成你的微信小程序 AppID 。
接着在下载下来的目录打开 CMD 安装依赖:
# 切换到 server 文件夹
cd server
# 安装依赖
npm install
4、上传和部署代码 NodeJS 代码
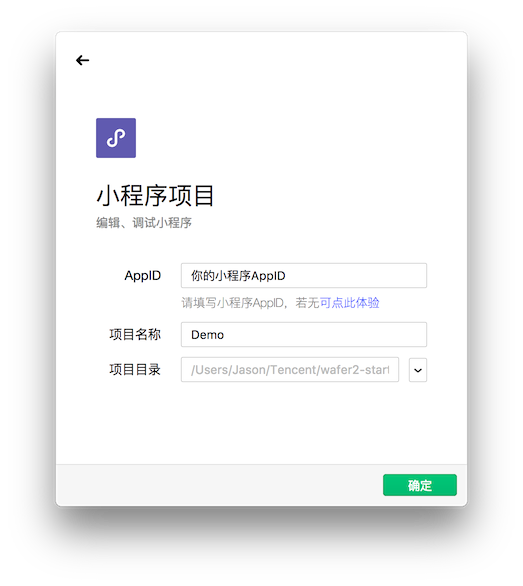
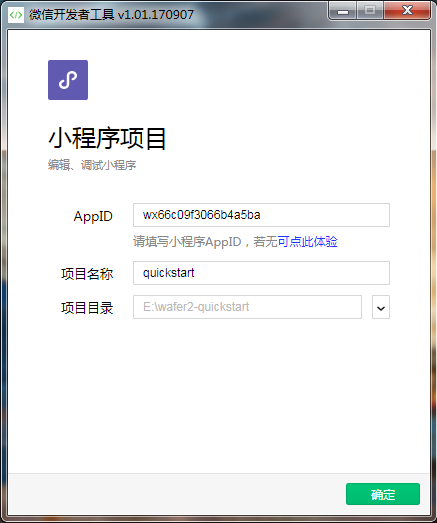
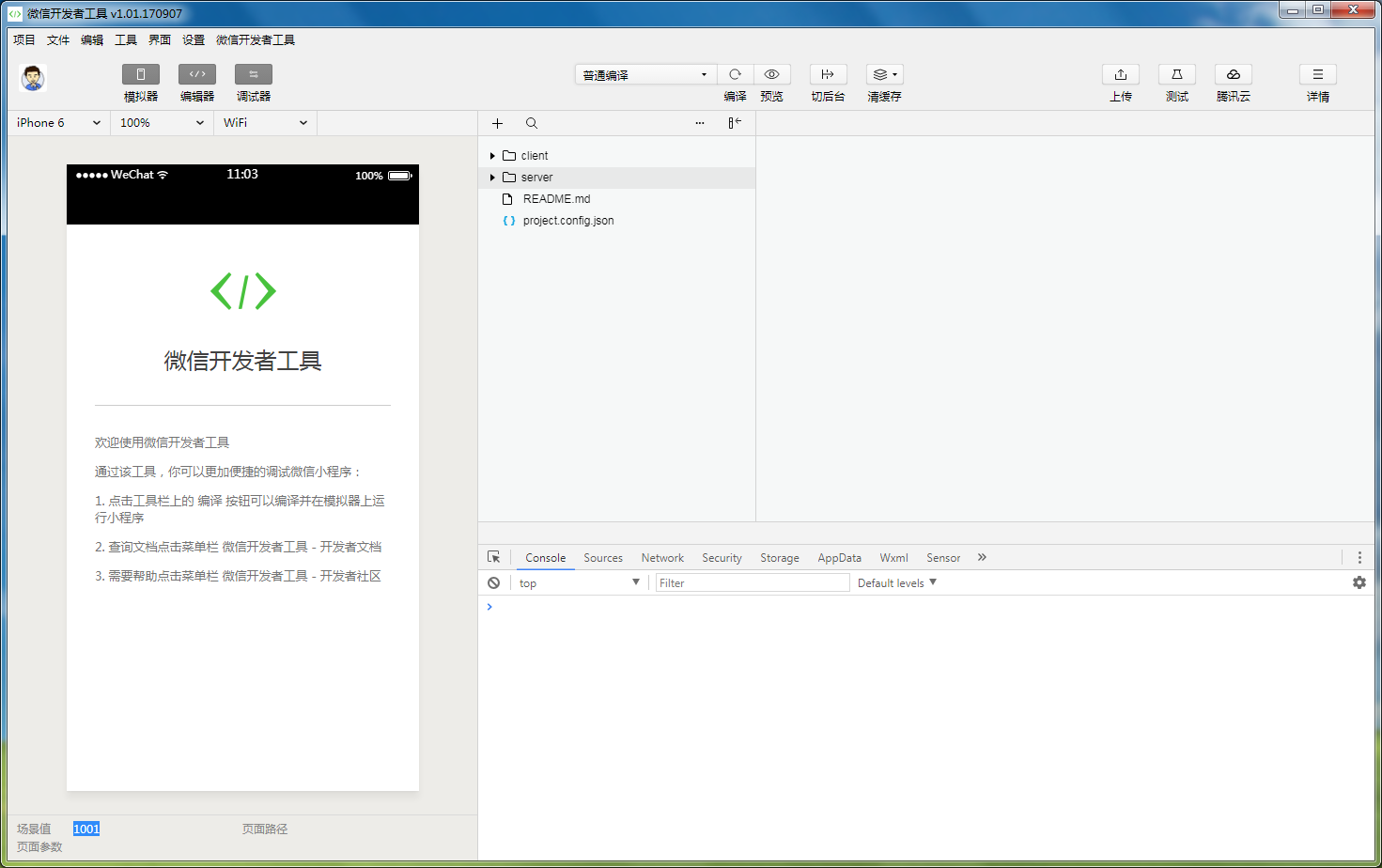
打开第二步安装的微信开发者工具,点击“小程序项目”按钮,输入小程序 AppID,项目目录选择上一步下载下来的代码目录,点击确定创建小程序项目。
在项目根目录需要有 project.config.json 文件,其中 miniprogramRoot 字段指定小程序目录,qcloudRoot 指定腾讯云目录
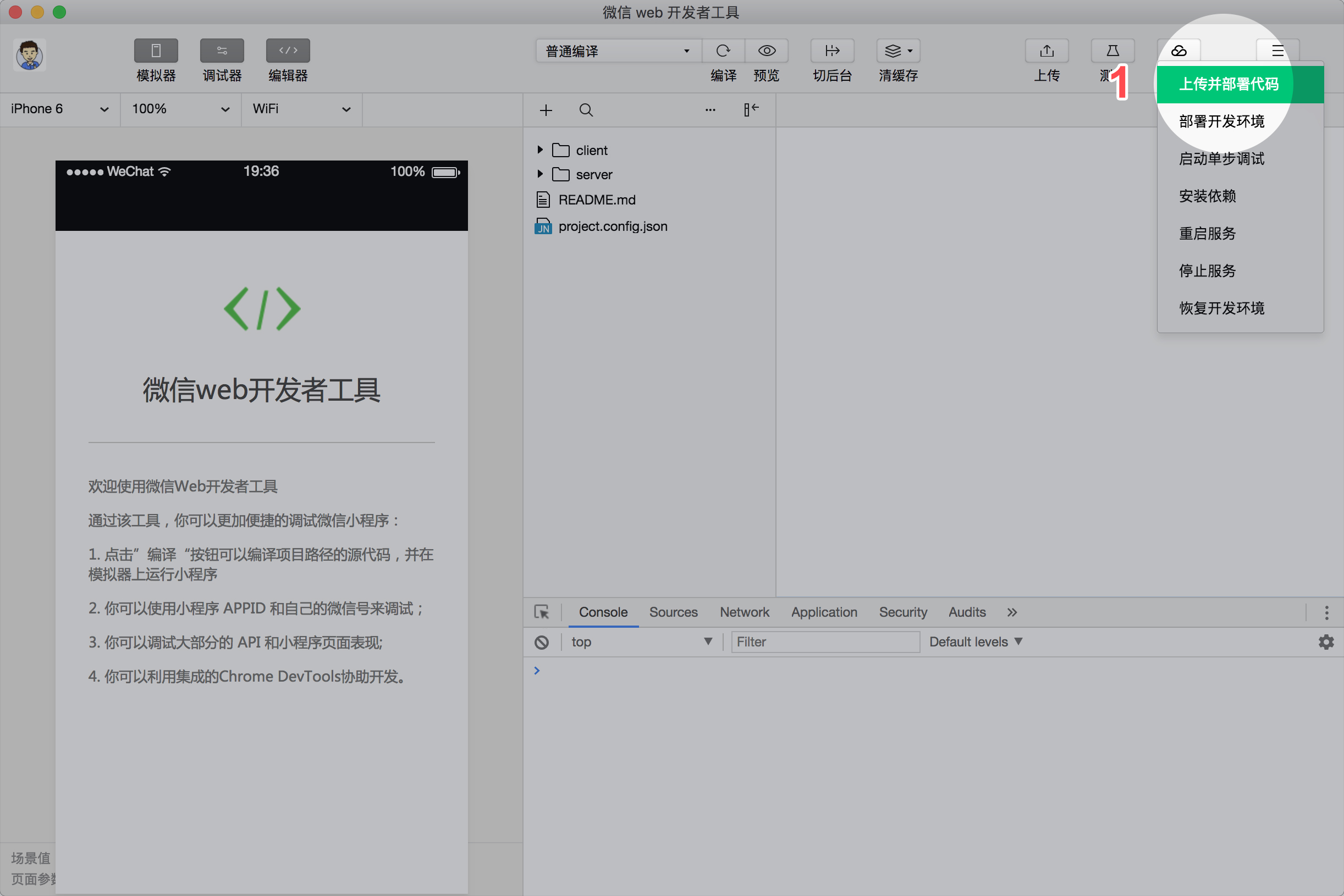
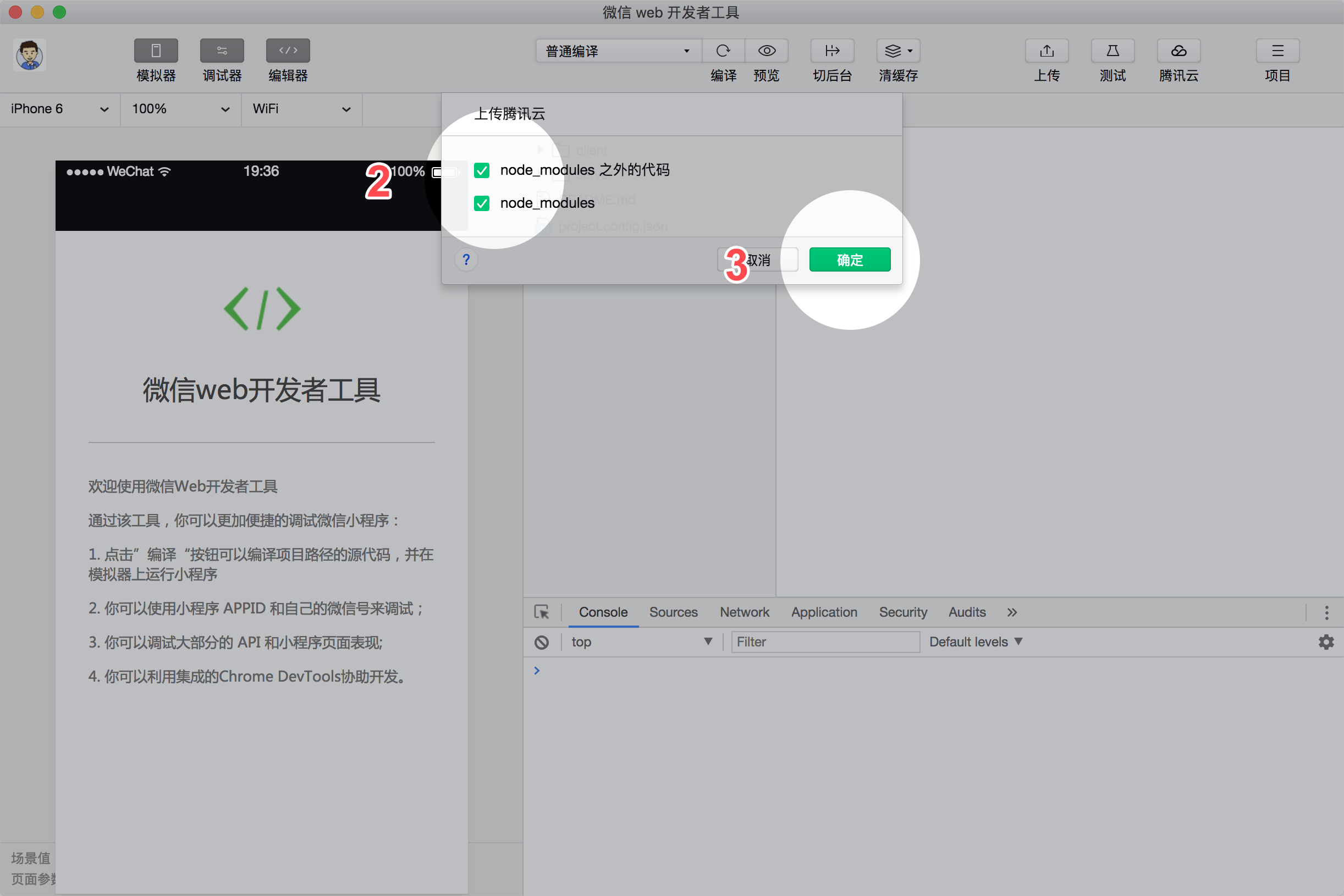
进入开发者工具之后,点击界面右上角的腾讯云按钮,在下拉的菜单栏中选择“上传并部署代码”,勾选“node_modules之外的代码”和“node_modules”,点击确定开始上传并部署代码:
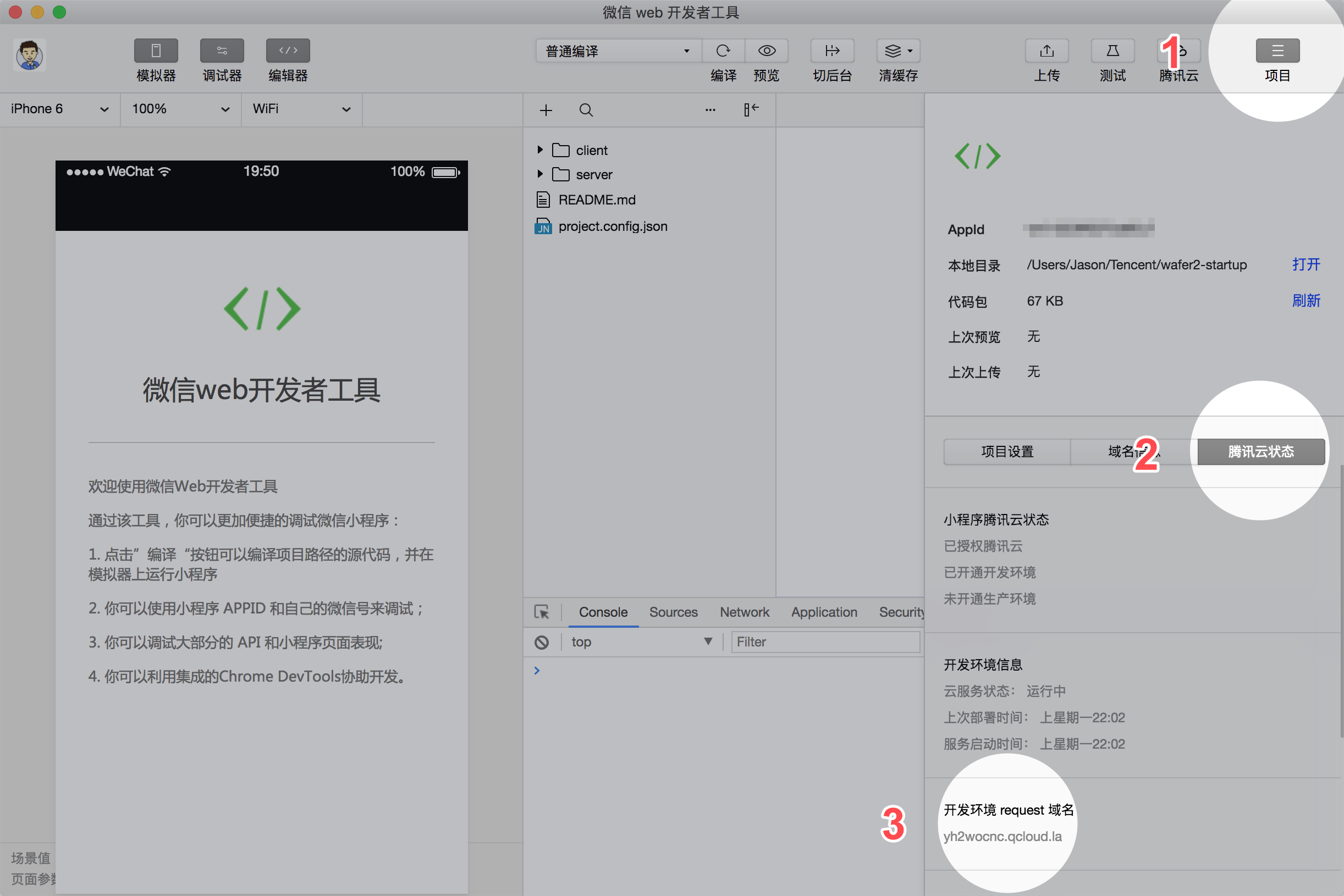
上传代码完成之后,点击右上角的“项目”按钮,接着选择“腾讯云状态”即可看到腾讯云自动分配给你的开发环境域名:
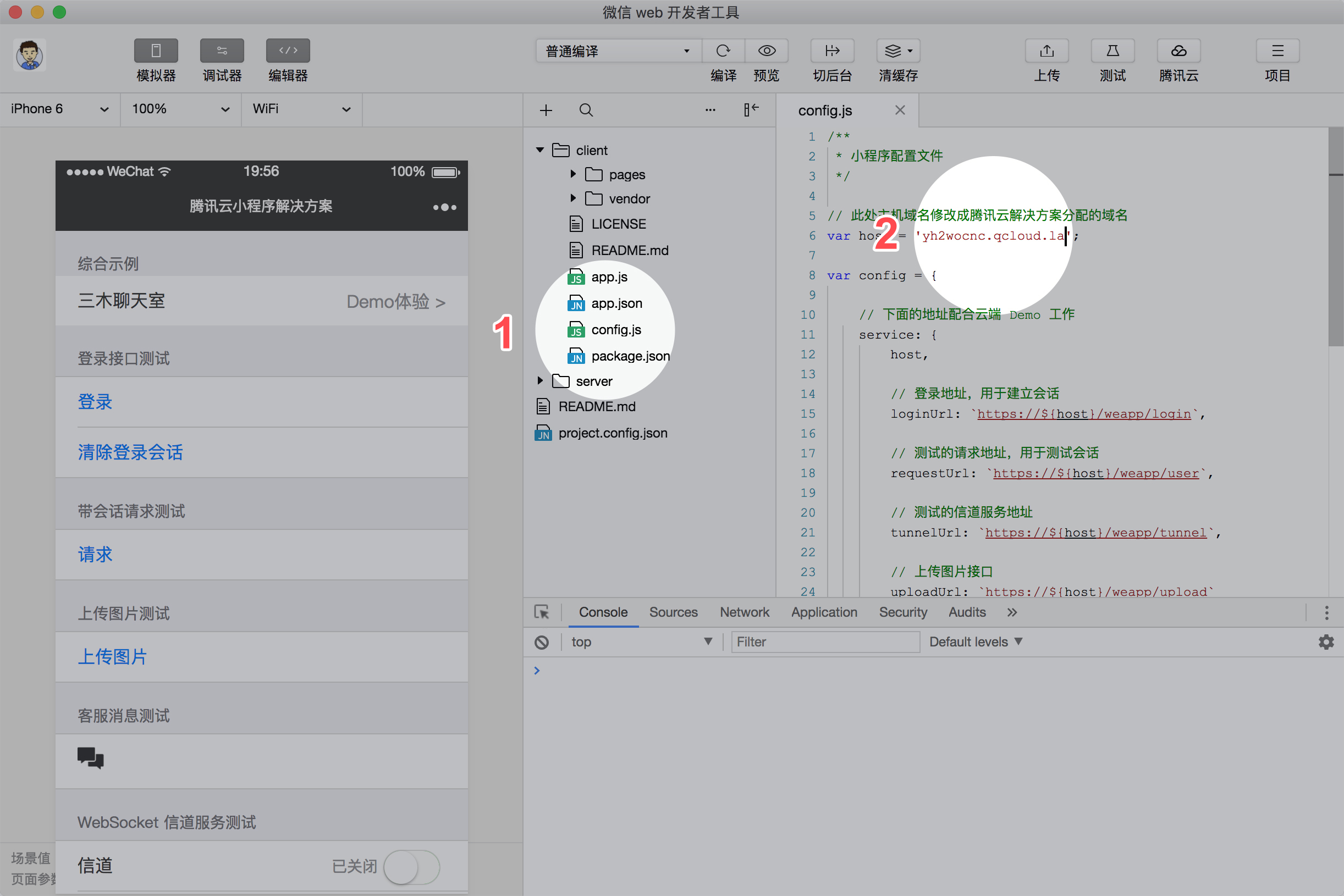
复制开发环境 request 域名,然后在编辑器中打开 client/config.js 文件,将复制的域名填入 host 中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo:
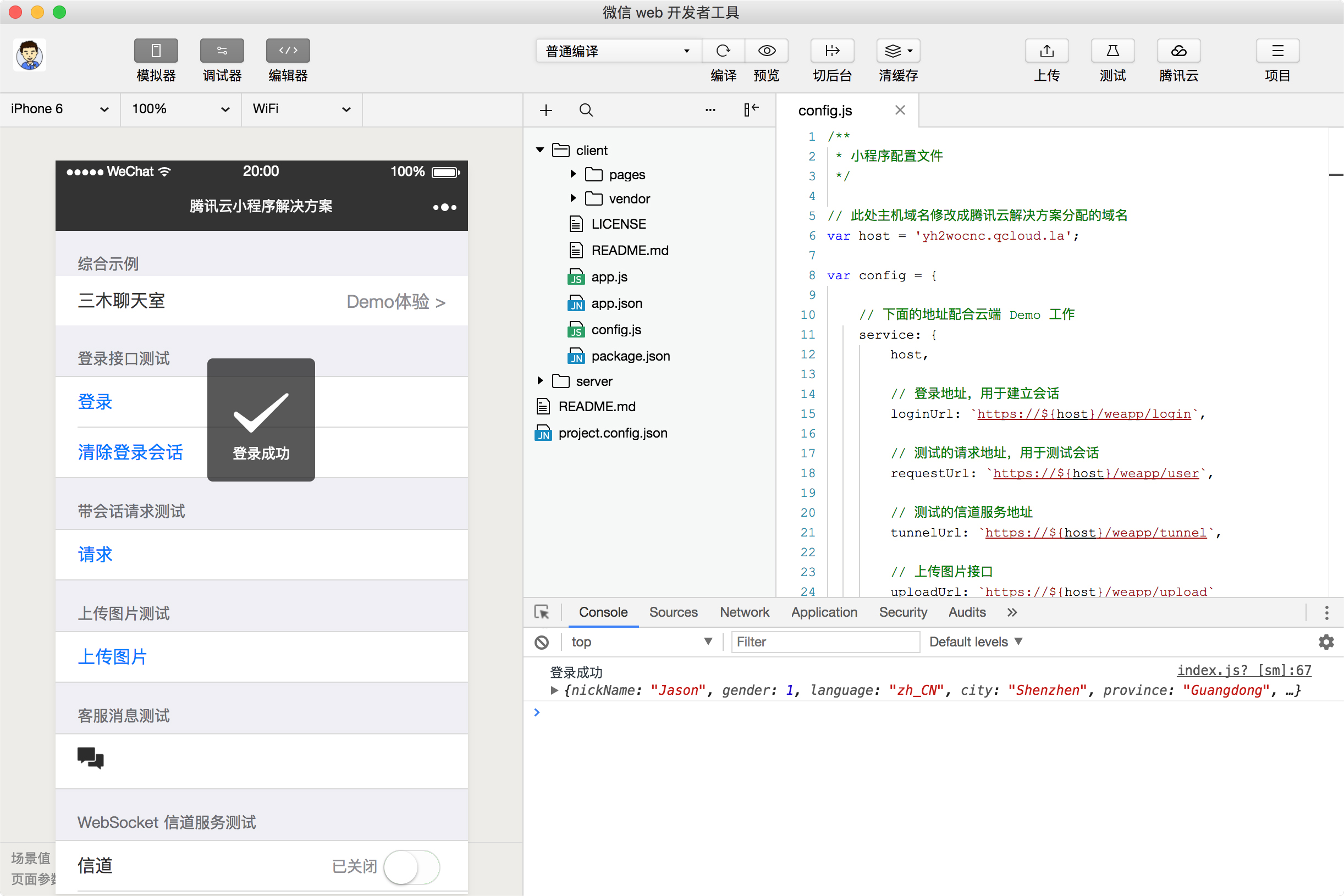
在模拟器中点击登录,看到显示登陆成功,即为配置完成,可以开始你的其他开发了。
5、导入 PHP DEMO
你可以通过两个途径访问 Github 上 wafer2-quickstart-php 项目下载 Demo 代码:
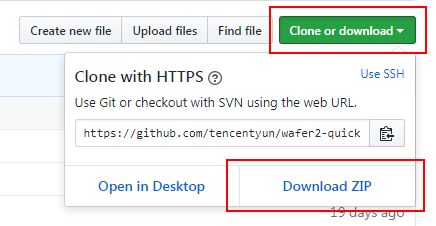
访问仓库主页,单机 clone or download 按钮,再单击 Download ZIP 下载打包好的 Demo 代码:
通过 git clone 下载代码:
git clone https://github.com/tencentyun/wafer2-quickstart-php.git
6、上传和部署 PHP 代码
打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
输入小程序 AppID,项目目录选择上一步下载下来的代码目录,点击确定创建小程序项目。
再次点击【确定】进入开发者工具。
注意:
目录请选择 quickstart 根目录。包含有 project.config.json,请不要只选择 client 目录!
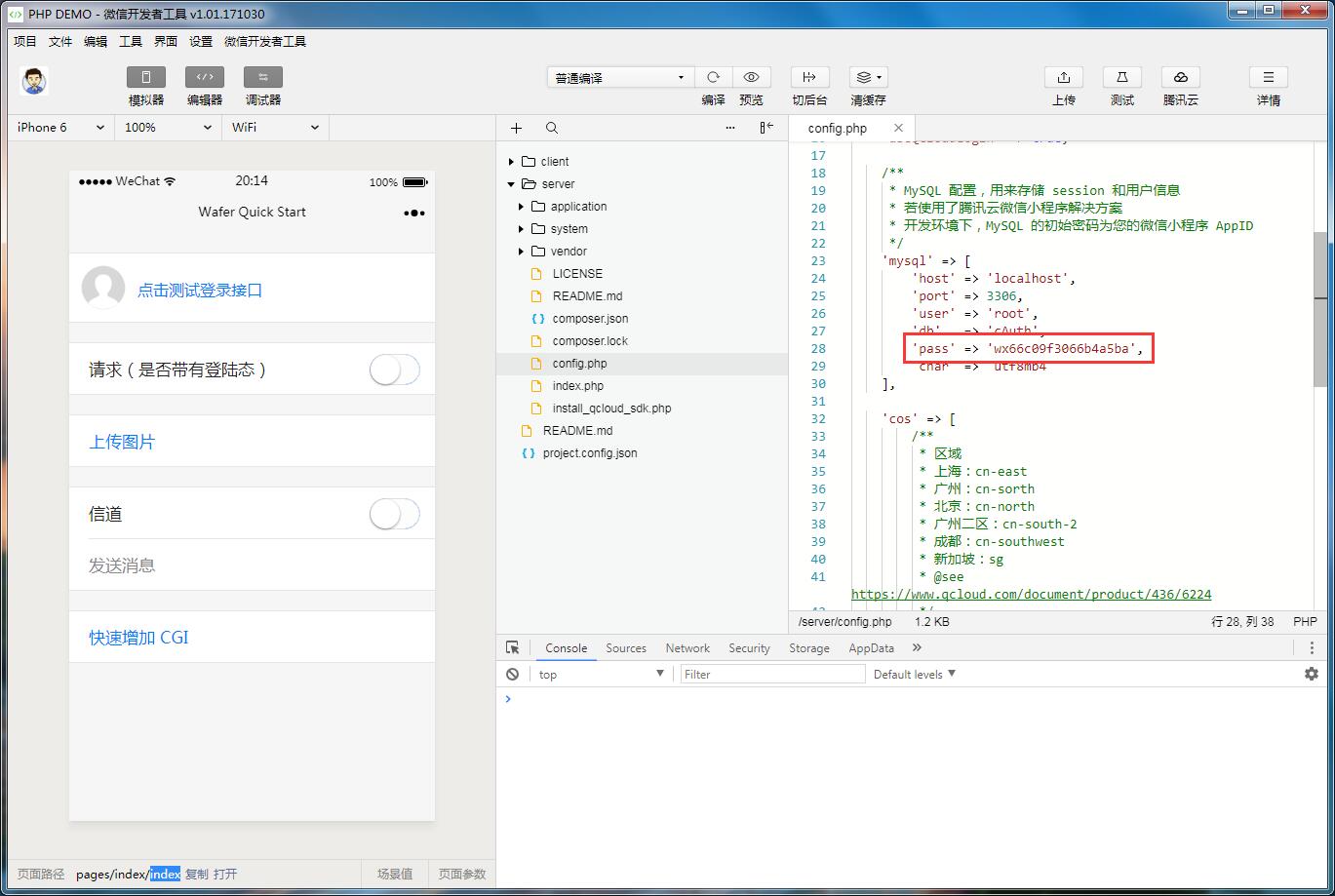
打开 Demo 代码中 server 目录下的 config.php 文件,将其中的 mysql 配置项的密码 pass 改成你的微信小程序 AppID,并保存。
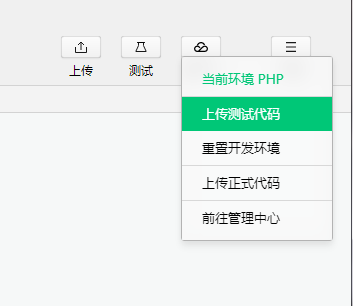
点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。
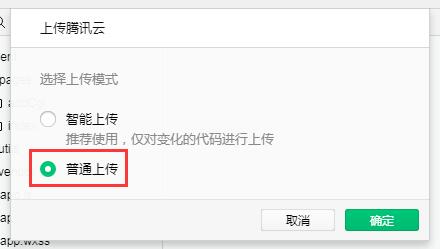
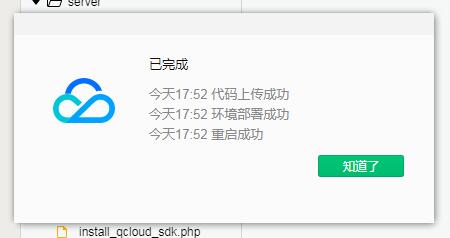
选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。
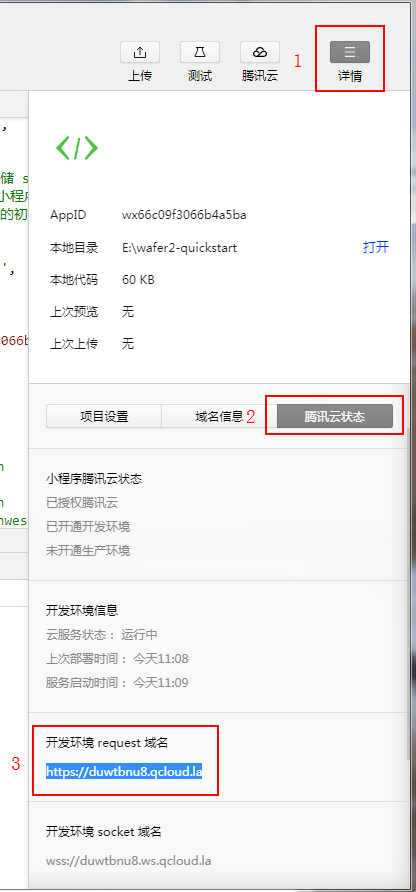
上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:
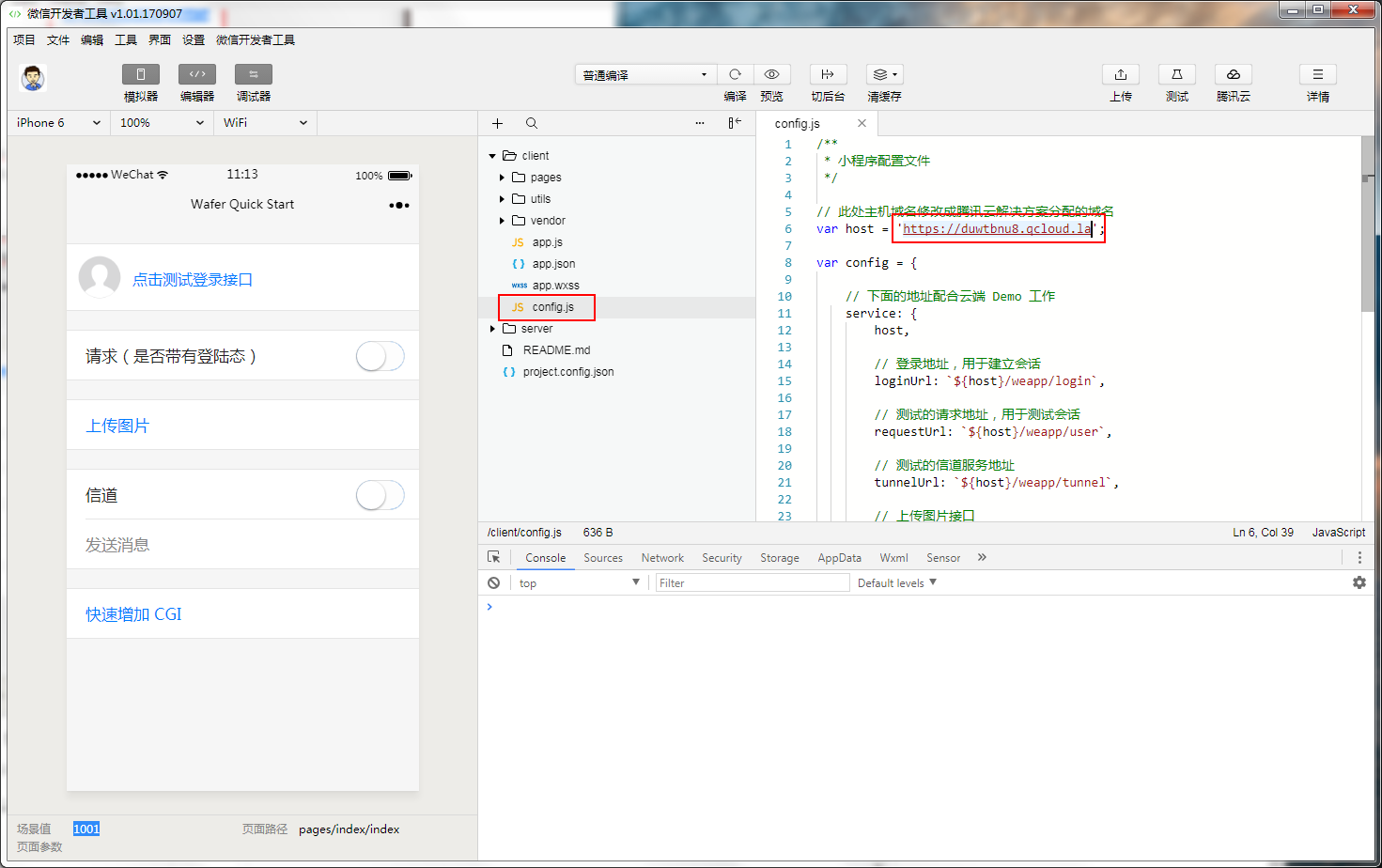
完整复制(包括 https://)开发环境 request 域名,然后在编辑器中打开 client/config.js 文件,将复制的域名填入 host 中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo:
在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。
以上转自:微信公众平台|小程序|开发者工具