我们在接的项目中,经常会有客户要求,在平台上面用动态的形式展示一些信息,比如,公司的最新新闻动态,最新通知,又或者我们在淘宝一些购物平台上面,客户的评论,需要用动态展示的形式展示给更多的人看到,那么,在技术上如何实现动态展示信息呢?一起来学习。
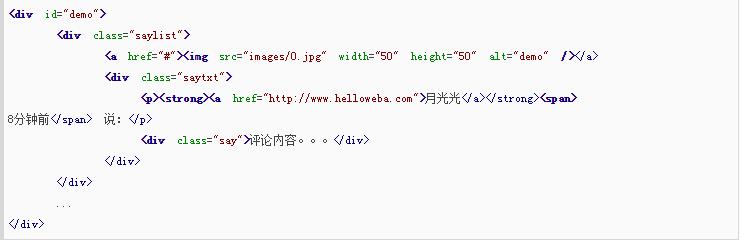
HTML

上述HTML结构由N个.saylist构成,用于展示用户的评论信息,当然在本例中,将由PHP负责生成这段XHTML代码。
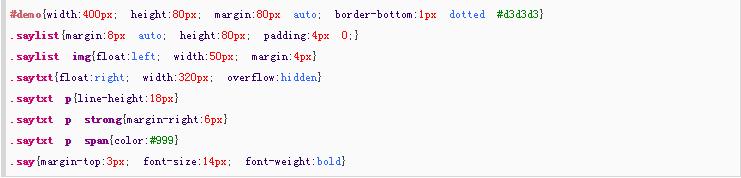
CSS

使用上述CSS渲染HTML外观,当然你也可以自己定制你喜欢的外观样式。
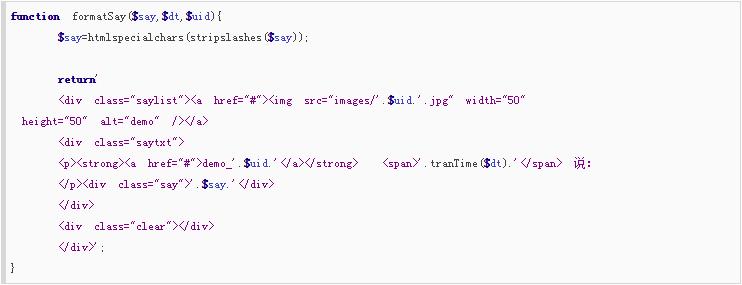
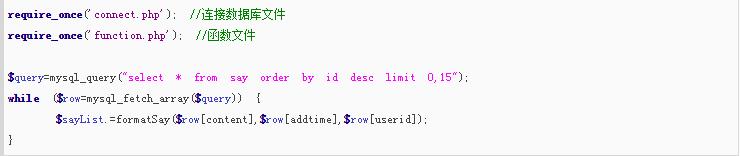
PHP
在function.php中有两个函数,formatSay()用来输出用户评论列表,即输出上文中的HTML。

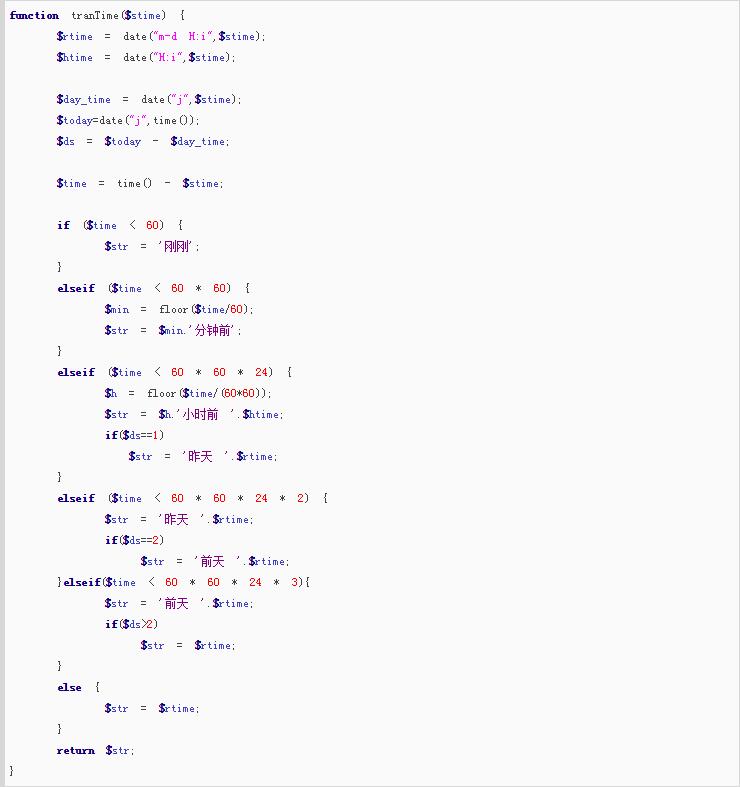
时间轴函数tranTime()将时间转换成如“1小时前”的格式

然后在index.php中调用funciton.php,并连接MySQL数据库输出评论列表。

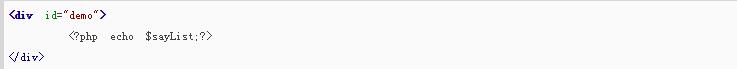
在div#demo中输出评论列表。

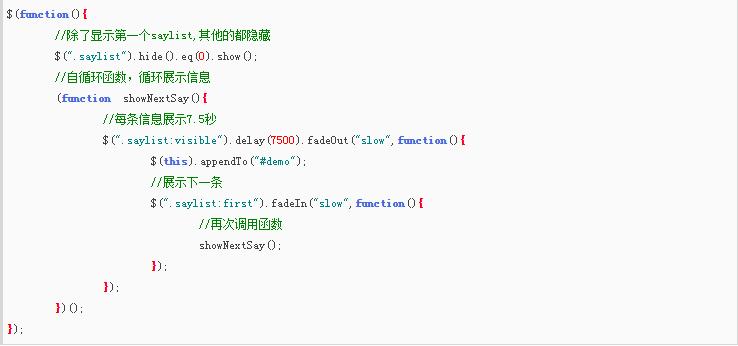
这样一来,运行index.php会出现一个列表,我们只需要一条一条展示,下面就需要jQuery来办了。
jQuery

昌雅腾教育专注IT职业技术培训,主要培养:PHP软件开发工程师、WEB前端开发工程师
学习热线:15079188802(程老师)
QQ:1939594233
