我们在实际的项目开发过程中,经常会有这样的需求,就是开发的平台,需要做一个在线访问人数的一个统计,这个有什么作用呢?最重要的就是可以让网站管理者知道这个网站平台的活跃度,是否受欢迎?以及怎样更好的对这个平台进行宣传推广提供数据化依据。
我们要统计在一段时间内访问站点的人数,可以使用PHP,结合Mysql以及jQuery,展示一个统计在线人数以及访客地区分布的示例。

通常,当访客访问网站时,页面记录用户的cookie信息,当cookie过期即认为用户不在线。本文中我们使用PHP记录访客IP,并在客户端记录cookie及过期时间,同时通过新浪IP地址接口,获取访客的地理位置(本例只记录省份),一并写入mysql表中,即可统计一段时间内的访客总数,也可以查看访客的地区分布。
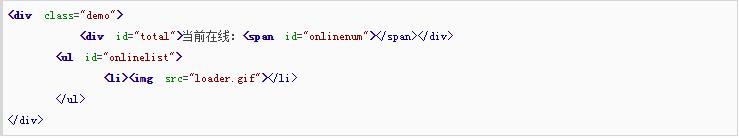
HTML
我们在页面上放置一个显示当前在线人数的div#total以及一个用于展示访客地区分布的列表#onlinelist,默认我们在列表中放置一张与加载动画图片,后面我们用jQuery控制当鼠标滑向时展示详细列表。

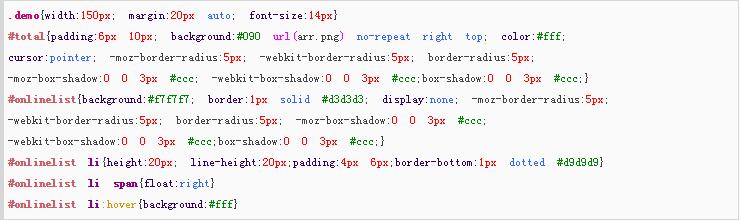
CSS
我们用CSS来渲染显示效果,为了就是不让我们的示例很难看,下面的代码中,我们使用了CSS3,时代在进步啊,所以建议使用现代浏览器预览效果。

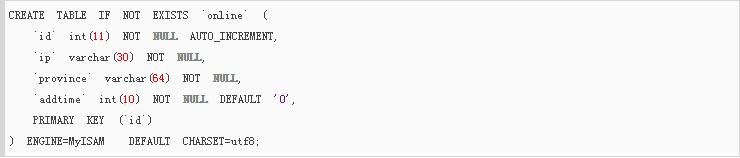
Mysql
我们要准备一张数据表online,用来记录访客IP、地区及访问时间。整个示例统计过程都依赖这张表,其结构如下:

PHP
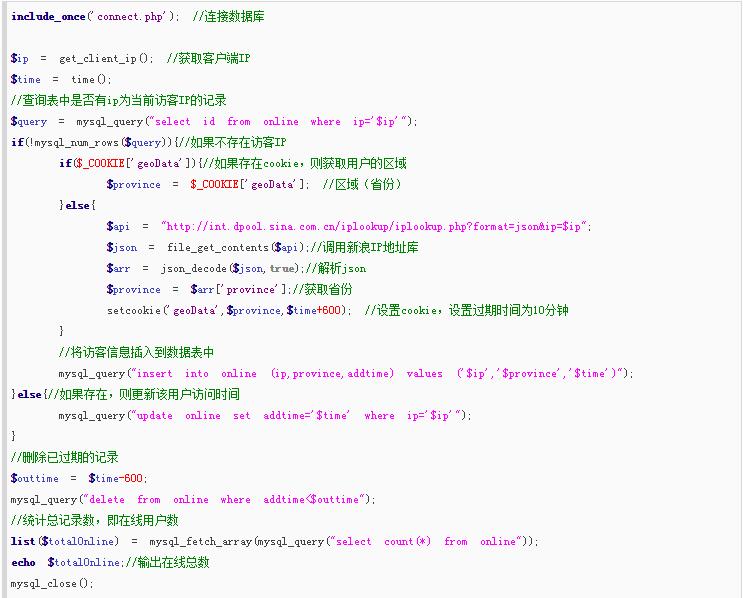
online.php用来记录访客信息,包括IP地址和地区。首先检测数据表中是否有访客IP记录,如果有,则只更新访问时间,否则,获取用户省份区域,并将用户IP即省份区域插入到表中。在此,可以判断是否存在访客的cookie记录,如果不存在则向新浪IP地址库请求获取访客的区域信息,并设置cookie值和过期时间。最后,我们删除表中已经过期的记录,统计总记录数并输出,详细请看代码注释。

函数get_client_ip()用来获取用户真实IP。

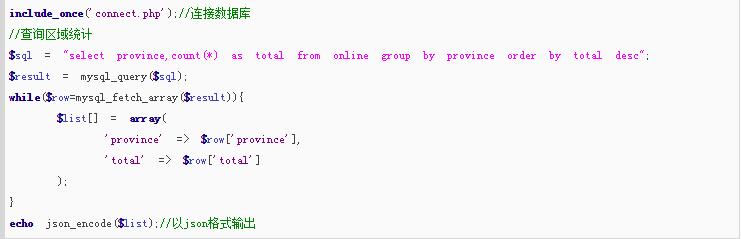
geo.php用来统计各省份(区域)访客人数分布。通过查询数据库,并按省份分组排序即可,注意我们将最终的数据集以JSON的形式输出,便于前端ajax交互。
 jQuery
jQuery
前端页面需要做的是,页面加载时展示访客总数,即使用ajax请求online.php即可。然后当鼠标滑向统计箭头时,通过ajax请求geo.php获取各区域省份的在线人数,并以下拉的方式展现效果。

温馨提示:该示例依赖jquery,所以别忘了在页面中请先加载jquery库。
南昌雅腾教育专注IT职业技术培训,主要培养:PHP软件开发工程师、WEB前端开发工程师
学习热线:15079188802(程老师)
QQ:1939594233
