在网页设计过程中,滚动条的颜色对于页面美观度的提升具有重要的作用。而要设置滚动条颜色,则需要运用CSS技术。下文将为大家介绍如何通过CSS设置滚动条颜色。 首先,需要在CSS中定义滚动条的样式,包括颜色、宽度、形状等属性。可以使用以下代码:
CSS:
::-webkit-scrollbar {
width: 6px;
height: 6px;
background-color: #CDF5F6;
}
::-webkit-scrollbar-thumb {
background-color: green;
border-radius: 5px;
}
.main{
width: 300px;
height: 100px;
overflow: scroll;
border: 1px solid #ccc;
margin: 50px auto;
padding: 15px;
border-radius: 5px;
}HTML:
<div class="main"> <p> 中非关系不是一天就发展起来的,更不是什么人赐予的,而是我们双方风雨同舟、患难与共,一步一个脚印走出来的。”在坦桑尼亚尼雷尔国际会议中心的演讲中,习近平主席语气坚定,“中国为非洲发展提供了力所能及的帮助,中国更感谢非洲国家和非洲人民长期以来给予中国的大力支持和无私帮助,我们在事关对方核心利益的问题上,从来都是立场鲜明、毫不含糊地支持对方 </p> <p> 10年来,多次访非,出席并主持中非合作论坛约翰内斯堡峰会、北京峰会,出席中非合作论坛第八届部长级会议开幕式并发表主旨演讲,倡议举办中非团结抗疫特别峰会……习近平主席亲自擘画、亲力亲为,为中非关系发展标注新的历史坐标 </p> </div>
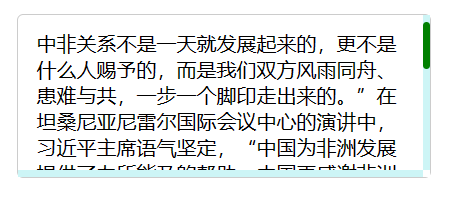
效果如下: