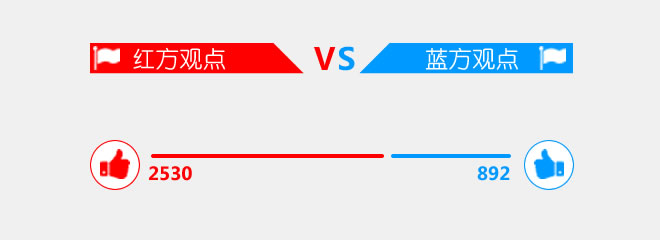
我们在大学的时候接触过辩论赛,有“正方”和“反方”代表队,他们的观点往往是争锋相对的,而今天要给大家介绍的一个具体的实战案例就是关于双方观点对抗的一个投票场景功能的实现,通过前后台的数据交互,直观展示双方投票数以及所占比例,这个在很多地方都运用非常广泛,所以很有必要来学习一下。
要实现这种功能,主要需要运用到的知识有:HTML+CSS,Javascript+Jquery、PHP技术等,下面一一给大家介绍

HTML
我们需要在页面中展示红蓝双方的观点,以及对应的投票数和比例,以及用于投票交互的手型图片,本例以#red和#blue分别表示红蓝双方。.redhand和.bluehand用来做手型投票按钮,.redbar和.bluebar展示红蓝双方比例调,#red_num和#blue_num展示双方投票数。
<div class="vote"> <div class="votetitle">您对Helloweba提供的文章的看法?</div> <div class="votetxt">非常实用<span>完全看不懂</span></div> <div class="red" id="red"> <div class="redhand"></div> <div class="redbar" id="red_bar"> <span></span> <p id="red_num"></p> </div> </div> <div class="blue" id="blue"> <div class="bluehand"></div> <div class="bluebar" id="blue_bar"> <span></span> <p id="blue_num"></p> </div> </div> </div>CSS
使用CSS将页面美化,加载背景图片,确定相对位置等,你可以直接复制以下代码,在自己的项目中稍作修改即可。
.vote{width:288px; height:220px; margin:60px auto 20px auto;position:relative}.votetitle{width:100%;height:62px; background:url(icon.png) no-repeat 0 30px; font-size:15px}.red{position:absolute; left:0; top:90px; height:80px;}.blue{position:absolute; right:0; top:90px; height:80px;}.votetxt{line-height:24px} .votetxt span{float:right}.redhand{position:absolute; left:0;width:36px; height:36px; background:url(icon.png) no-repeat -1px -38px;cursor:pointer}.bluehand{position:absolute; right:0;width:36px; height:36px; background:url(icon.png) no-repeat -41px -38px;cursor:pointer}.grayhand{width:34px; height:34px; background:url(icon.png) no-repeat -83px -38px;cursor:pointer}.redbar{position:absolute; left:42px; margin-top:8px;}.bluebar{position:absolute; right:42px; margin-top:8px; }.redbar span{display:block; height:6px; background:red; width:100%;border-radius:4px;}.bluebar span{display:block; height:6px; background:#09f; width:100%;border-radius:4px; position:absolute; right:0}.redbar p{line-height:20px; color:red;}.bluebar p{line-height:20px; color:#09f; text-align:right; margin-top:6px}JQuery
当点击手型按钮时,利用jQuery的$.getJSON()向后台php发送Ajax请求,如果请求成功,将会得到后台返回的json数据,jQuery再将json数据进行处理。以下函数:getdata(url,sid),传递了两个参数,url是请求的后台php地址,sid表示当前投票主题ID,我们在该函数中,返回的json数据有红蓝双方的投票数,以及双方比例,根据比例计算比例条的宽度,异步交互展示投票效果。function getdata(url,sid){ $.getJSON(url,{id:sid},function(data){ if(data.success==1){ var w = 208; //定义比例条的总宽度 //红方投票数 $("#red_num").html(data.red); $("#red").css("width",data.red_percent*100+"%"); var red_bar_w = w*data.red_percent-10; //红方比例条宽度 $("#red_bar").css("width",red_bar_w); //蓝方投票数 $("#blue_num").html(data.blue); $("#blue").css("width",data.blue_percent*100+"%"); var blue_bar_w = w*data.blue_percent; //蓝方比例条宽度 $("#blue_bar").css("width",blue_bar_w); }else{ alert(data.msg); } }); }当页面初次加载时,即调用getdata(),然后点击给红方投票或给蓝方投票同样调用getdata(),只是传递的参数不一样。注意本例中的参数sid我们设置为1,是根据数据表中的id设定的,开发者可以根据实际项目读取准确的id。$(function(){ //获取初始数据 getdata("vote.php",1); //红方投票 $(".redhand").click(function(){ getdata("vote.php?action=red",1); }); //蓝方投票 $(".bluehand").click(function(){ getdata("vote.php?action=blue",1); }); });PHP前端请求了后台的vote.php,vote.php将根据接收的参数,连接数据库,调用相关函数。include_once("connect.php"); $action = $_GET['action']; $id = intval($_GET['id']); $ip = get_client_ip();//获取ip if($action=='red'){//红方投票 vote(1,$id,$ip); }elseif($action=='blue'){//蓝方投票 vote(0,$id,$ip); }else{//默认返回初始数据 echo jsons($id); }函数vote($type,$id,$ip)用来做出投票动作,$type表示投票方,$id表示投票主题的id,$ip表示用户当前ip。首先根据用户当前IP,查询投票记录表votes_ip中是否已经存在当前ip记录,如果存在,则说明用户已投票,否则更新红方或蓝方的投票数,并将当前用户投票记录写入到votes_ip表中以防重复投票。function vote($type,$id,$ip){ $ip_sql=mysql_query("select ip from votes_ip where vid='$id' and ip='$ip'"); $count=mysql_num_rows($ip_sql); if($count==0){//还没有投票 if($type==1){//红方 $sql = "update votes set likes=likes+1 where id=".$id; }else{//蓝方 $sql = "update votes set unlikes=unlikes+1 where id=".$id; } mysql_query($sql); $sql_in = "insert into votes_ip (vid,ip) values ('$id','$ip')"; mysql_query($sql_in); if(mysql_insert_id()>0){ echo jsons($id); }else{ $arr['success'] = 0; $arr['msg'] = '操作失败,请重试'; echo json_encode($arr); } }else{ $arr['success'] = 0; $arr['msg'] = '已经投票过了'; echo json_encode($arr); } }函数jsons($id)通过查询当前id的投票数,计算比例并返回json数据格式供前端调用。function jsons($id){ $query = mysql_query("select * from votes where id=".$id); $row = mysql_fetch_array($query); $red = $row['likes']; $blue = $row['unlikes']; $arr['success']=1; $arr['red'] = $red; $arr['blue'] = $blue; $red_percent = round($red/($red+$blue),3); $arr['red_percent'] = $red_percent; $arr['blue_percent'] = 1-$red_percent; return json_encode($arr); }MYSQL
最后,贴上Mysql数据表,votes表用来记录红蓝双方的投票总数,votes_ip表则用来存放用户的投票IP记录。CREATE TABLE IF NOT EXISTS `votes` ( `id` int(10) NOT NULL AUTO_INCREMENT, `likes` int(10) NOT NULL DEFAULT '0', `unlikes` int(10) NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8; INSERT INTO `votes` (`id`, `likes`, `unlikes`) VALUES (1, 30, 10); CREATE TABLE IF NOT EXISTS `votes_ip` ( `id` int(10) NOT NULL, `vid` int(10) NOT NULL, `ip` varchar(40) NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=utf8
