views.py代码:
title = request.GET.get("title","")
sortid = int(request.GET.get("sortid",0))
search = {}
search_parm = ""
if title :
search["title__icontains"] = title
search_parm +="&title="+title
if sortid :
search_parm += "&sortid=" + str(sortid)
sortpath = Sorts.objects.get(pk=sortid).sortpath
search["sort__sortpath__icontains"] = sortpath
query = News.objects.filter(**search)
pageSize = int(request.GET.get("pageSize", 1)) # 默认页码为2
currentPage = int(request.GET.get("currentPage", 1)) # 当前页默认为第一页
startPos = (currentPage - 1) * pageSize #查询开始位置
endPos = currentPage * pageSize #查询结束位置
result = query[startPos:endPos] #相当于sql的limit操作
total = query.count()
totalPages = int(total / pageSize)
if total % pageSize:
totalPages = total // pageSize + 1
print("共有",totalPages)
loop_pages = range(1,totalPages+1)
#注意循环时不包含最大值
for index, row in enumerate(result) :
setattr(result[index],"parSorts",SortAll.getParentName(row.sort.sortpath))
selectTree = SortAll.selectTree(20, "sortid", currentid=sortid, top=True )
return render(request,'zz/news/list1.html',locals())HTML代码:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static "/css/zz.css" %}">
</head>
<body>
<table class="list">
<tr>
<td>
<form action="?" method="get">
<input type="text" name="title" value="{{ title }}">
{{ selectTree|safe }}
<input type="submit" value="搜索">
</form>
</td>
</tr>
</table>
<table class="list">
<tr>
<td colspan="7">
<div class="page">
<ul>
{% if totalPages > 1 %}
<li><a href="?currentPage=1{{ search_parm }}">首页</a></li>
{% endif %}
{% for i in loop_pages %}
<li><a href="?currentPage={{ i }}{{ search_parm }}">{{ i }}</a></li>
{% endfor %}
{% if currentPage < totalPages %}
<li><a href="?currentPage={{ totalPages }}{{ search_parm }}">尾页</a></li>
{% endif %}
</ul>
</div>
</td>
</tr>
<tr>
<td>id</td>
<td>选择</td>
<td>标题</td>
<td>时间</td>
<td>类别</td>
<td>图片</td>
<td>操作</td>
</tr>
{% for row in result %}
<tr>
<td>{{ row.id }} </td>
<td style="width:30px;">
<input type="checkbox" name="ids" value="{{ row.id }}">
</td>
<td style="max-width: 220px;">{{ row.title }}</td>
<td>{{ row.createtime | date:"m-d" }}</td>
<td>{{ row.parSorts }}</td>
<td>
{%if row.pic == "" or row.pic == null %}
无图
{% else %}
<img src="{% static "up/"%}{{ row.pic }}" style="max-width: 120px;">
{% endif %}
</td>
<td>
<a href="/yt/news/edit?id={{ row.id }}" class="btn">修改</a>
<a href="/yt/news/del?id={{ row.id }}" class="btn danger" onclick="return confirm('确定要删除吗')">删除</a>
</td>
</tr>
{% empty %}
<tr>
<td colspan="8">
无数据
</td>
</tr>
{% endfor %}
</table>
</body>
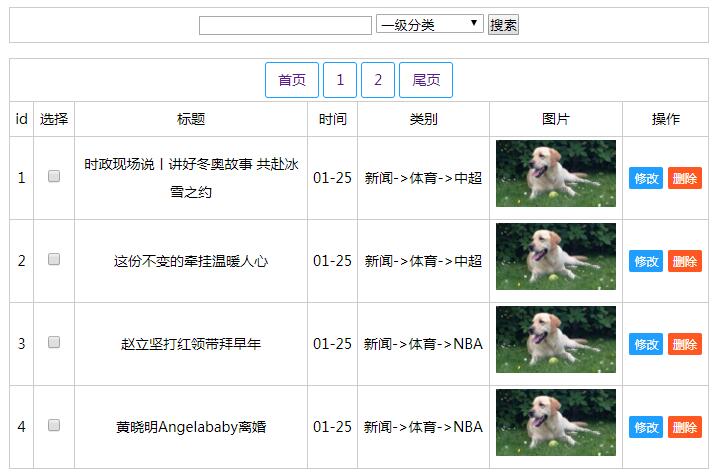
</html>效果如下: