Ueditor的作用不再赘述,这里记录下Django中使用Ueditor的步骤
下载DjangoUeditor3
解压把文件夹中的DjangoUeditor提取出来, 如图

前两步下载安装也可以为:
pip install DjangoUeditor
把DjangoUeditor当作我们项目的应用,并放到项目的根目录处

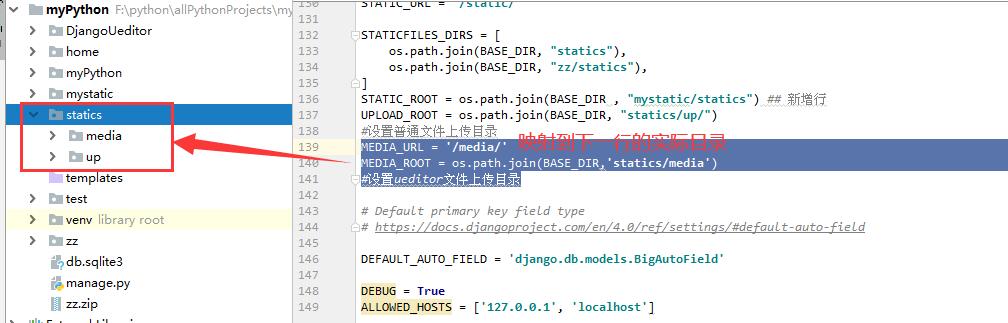
在setting加入DjangoUeditor应用设置,并且加入上传图片时的路径选择
INSTALLED_APPS = [ 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'zz', 'DjangoUeditor' #新增应用 ] MEDIA_URL = '/media/' #新增ueditor上传文件 映射目录 MEDIA_ROOT = os.path.join(BASE_DIR,'statics/media') #新增上传文件 实际上传 目录 #项目下建设statics/media目录 #设置ueditor文件上传目录

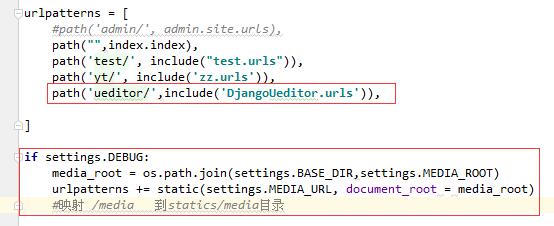
5. 在项目的url.py里面加入应用的路径和图片的上传路径映射

1. 在项目的url.py里面加入应用的路径和图片的上传路径
上传图片时, 出现'X-Frame-Options' to 'deny'
参考这里解决:http://www.ncyteng.com/news/show/1116.html
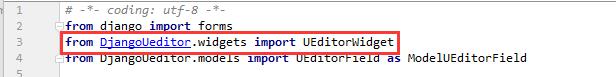
到DjangoUeditor应用下的form.py, 修改引入方式

6. 在视图函数里面加载模板并初始化要显示的内容
class Add(View): def get(self,request): initContent = "<h1>初始化内容</h1>" selectTree = SortAll.selectTree(20,"sortid") return render(request,'zz/news/add.html',locals())
7. 模板里加载js
<script src="/static/ueditor/ueditor.config.js"></script>
<script src="/static/ueditor/ueditor.all.min.js"></script>
<script id="content_id" name="content" style="display: inline-block;" type="text/plain">{{ initContent | safe }}</script>
<script type="text/javascript">
var ue = UE.getEditor('content_id',{'initialFrameWidth': 700, 'initialFrameHeight': 500, 'serverUrl': '/ueditor/controller/?imageMaxSize=2097152&imagePathFormat=images%2F&filePathFormat=files'});
</script>另外:
1. Django3.0.3移除了six。
2. six可以单独安装:pip install six。另外,urllib 好像也独立出来了,引用时不需有前缀。
3. 安装完six之后,将DjangoUEditor中有关的引用路径修改一下。包括如下三个文件的修改。
1> DjangoUEditor目录下的views.py文件中有如下行
from django.utils.six.moves.urllib.request import urlopen
from django.utils.six.moves.urllib.parse import urljoin
改为:
from six.moves.urllib.request import urlopen
from six.moves.urllib.parse import urljoin
2> widgets.py文件中有如下一行:
from django.utils.six import string_types
修改为:
from six import string_types
3> urllib似乎已从six之中独立出来,故commands.py文件中的如下一行:
from django.utils.six.moves.urllib.parse import urljoin
改为:
from urllib.parse import urljoin
最终显示效果如下