我们都知道在CSS中 absolute是绝对定位的意思,relative是相对定位的意思;但是对于很多初学者来说,不太好理解他们之间的关系,绝对和相对是什么意思呢?南昌雅腾教育带领大家来对其进行一一理解,方便后期的使用。
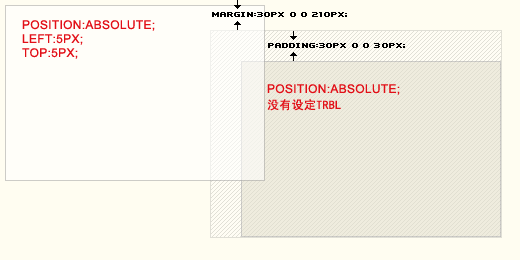
absolute,在CSS中的写法是:position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合top、right、bottom、left(下面简称trbl进行定位,在没有设定trbl,默认依据父级的坐标原始点为原始点。如果设定trbl并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由tbrl决定。

一般来讲,网页居中的话用absolute就很容易出错,因为网页一直是随着分辨率的大小自动适应的,而absolute则会以浏览器的左上角为原始点,不会因为分辨率的变化而变化位置。很多人出错就在于这点上出错。而网页居左其特性与relative很相似,但是还是有本质的区别的。
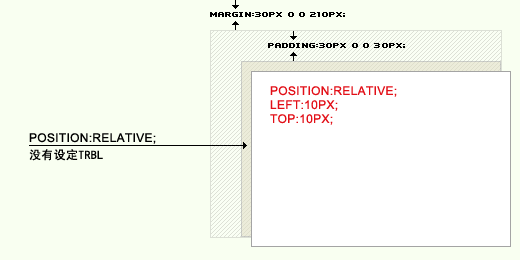
Relative,在CSS中的写法是:position:relative; 他的意思是相对定位,他是参照父级的原始点为原始点,无父级则以文本流的顺序在上一个元素的底部为原始点,配合trbl进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。
有时我们还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。
更多关于web前端技术、php技术学习,请点击:http://www.ncyteng.com