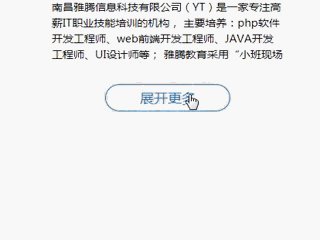
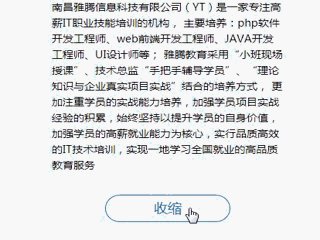
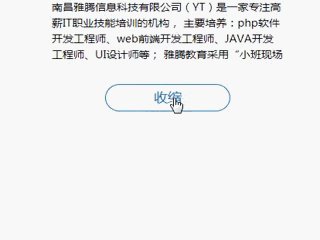
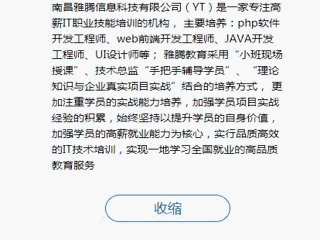
页面先展示一部分, 然后点击展开更多, 再显示更多的信息,这是我们经常看到效果
实例效果如下:

代码如下:
<style type="text/css">
*{padding: 0; margin:0;}
.aboutUsDetail{
width: 300px; margin: 0 auto;
line-height: 22px !important;
overflow: hidden;
height: 88px;
}
.more{
display: block; font-size: 18px;
width: 160px; height: 36px; line-height:36px;
text-align: center;
color: #0171bf;
border:1px solid #0171bf; border-radius: 30px;
margin: 30px auto;
}
</style>
<div class="article aboutUsDetail">
<div>
南昌雅腾信息科技有限公司(YT)是一家专注高薪IT职业技能培训的机构,
主要培养:php软件开发工程师、web前端开发工程师、JAVA开发工程师、UI设计师等;
雅腾教育采用“小班现场授课”、技术总监“手把手辅导学员”、“理论知识与企业真实项目实战”结合的培养方式,
更加注重学员的实战能力培养,加强学员项目实战经验的积累,始终坚持以提升学员的自身价值,
加强学员的高薪就业能力为核心,实行品质高效的IT技术培训,实现一地学习全国就业的高品质教育服务
</div>
</div>
<a href="javascript:void(0);" class="more extend">展开更多</a>$(function(){
$(".extend").on("click",function(){
if($(this).text() == "展开更多"){
$(".aboutUsDetail").animate({height:$(".aboutUsDetail>div").height()+"px"},1000);
$(this).text("收缩");
}
else{
$(this).text("展开更多");
$(".aboutUsDetail").animate({height:"88px"},1000);
}
})
})