一般我们都是通过后台获取url的请求参数, 但偶尔也会通过ajax等之类的请求数据,然后可能就会先通过js来获得url参数再提交数据, 这里分享给码友们一JS获取url参数方法
function getRequestParams() {
var url = location.search; //获取url中"?"符后的字串
var request = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i < strs.length; i ++) {
request[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
}
}
return request;
}
var request = getRequestParams();
var title = request['title'];
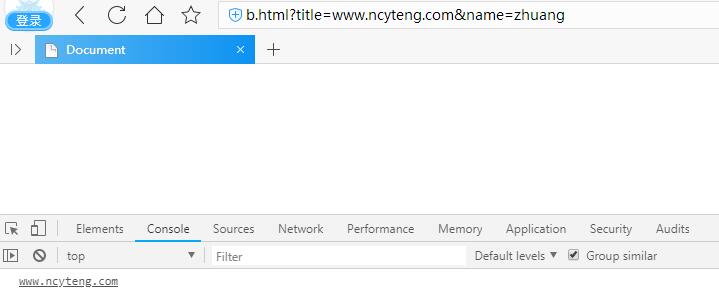
console.log(title);效果如下: