有时我们会用到一个页面呈现多个ueditor编辑器,实现方法如下:
<!-- 加载编辑器的容器 -->
<script id="container01" name="content" type="text/plain" style="width: 600px;height: 100px;"></script>
<!-- 加载编辑器的容器 -->
<script id="container02" name="content" type="text/plain" style="width: 600px;height: 100px; margin-top: 30px;"></script>
<!-- 配置文件 -->
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue01 = UE.getEditor('container01');
var ue02 = UE.getEditor('container02');
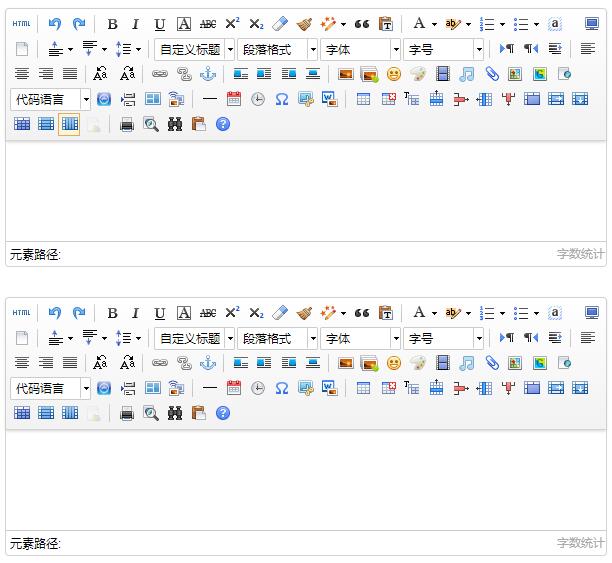
</script>呈现效果如下: