1. 到github下载
git clone https://github.com/vuejs/vue-devtools.git
2. 进入所在的文件夹, 并在此目录下安装依赖包
cd vue-devtools
cnpm install
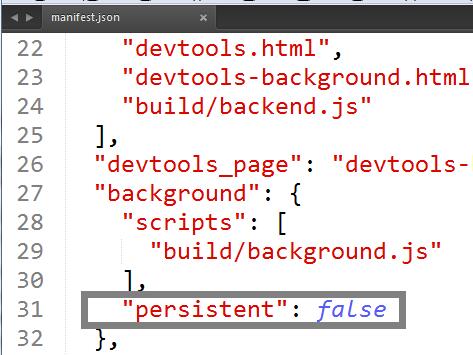
4. 修改manifest.json文件 把"persistent":false改成true
shells->chrome->manifest.json

5. 编译代码
npm run build
6. 扩展chrome插件
浏览器地址栏输入: chrome://extensions/
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入
